AJAX-ZOOM short tutorial. Alternative JavaScript ways of integration for the swipe photo slider with zoom.

Bug: Jquery script being loaded multiple times. · Issue #95 · publiclab/leaflet-environmental-layers · GitHub

WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

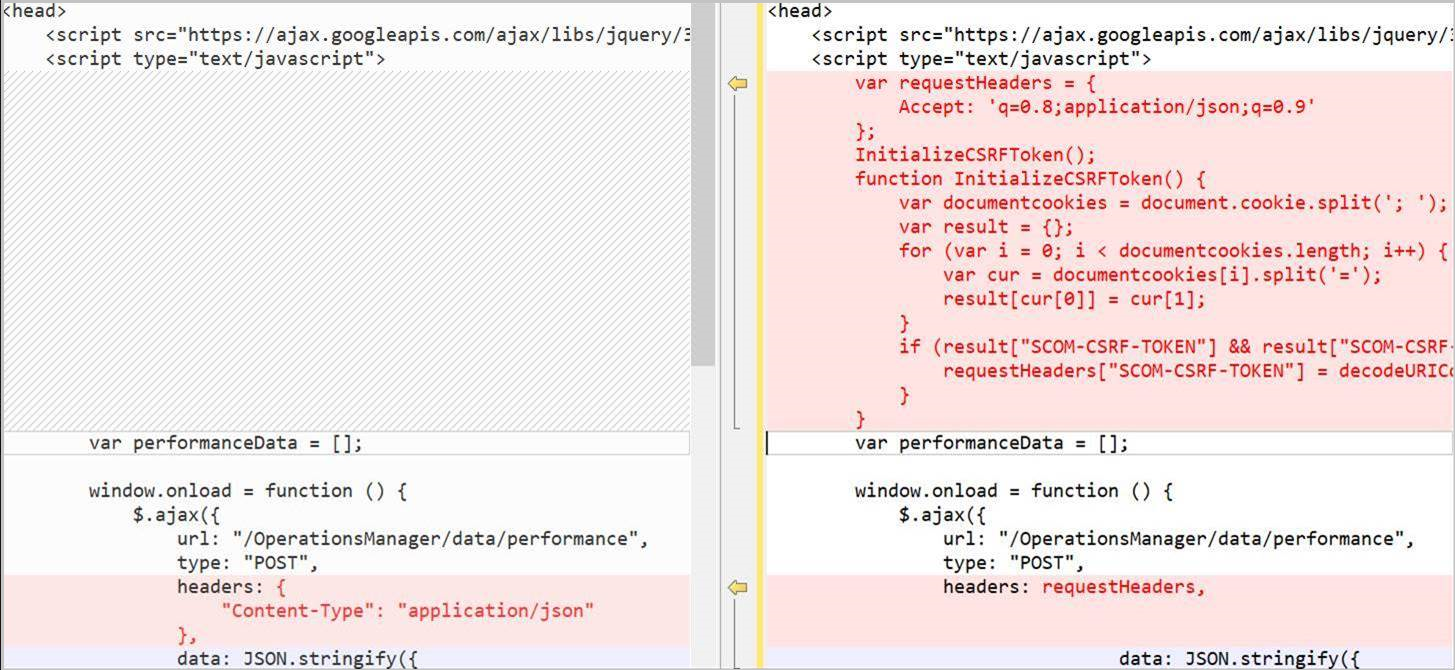
Is there any way to check either jquery, jquery.ui and dependent plugins loaded or still in loading state? - Microsoft Q&A