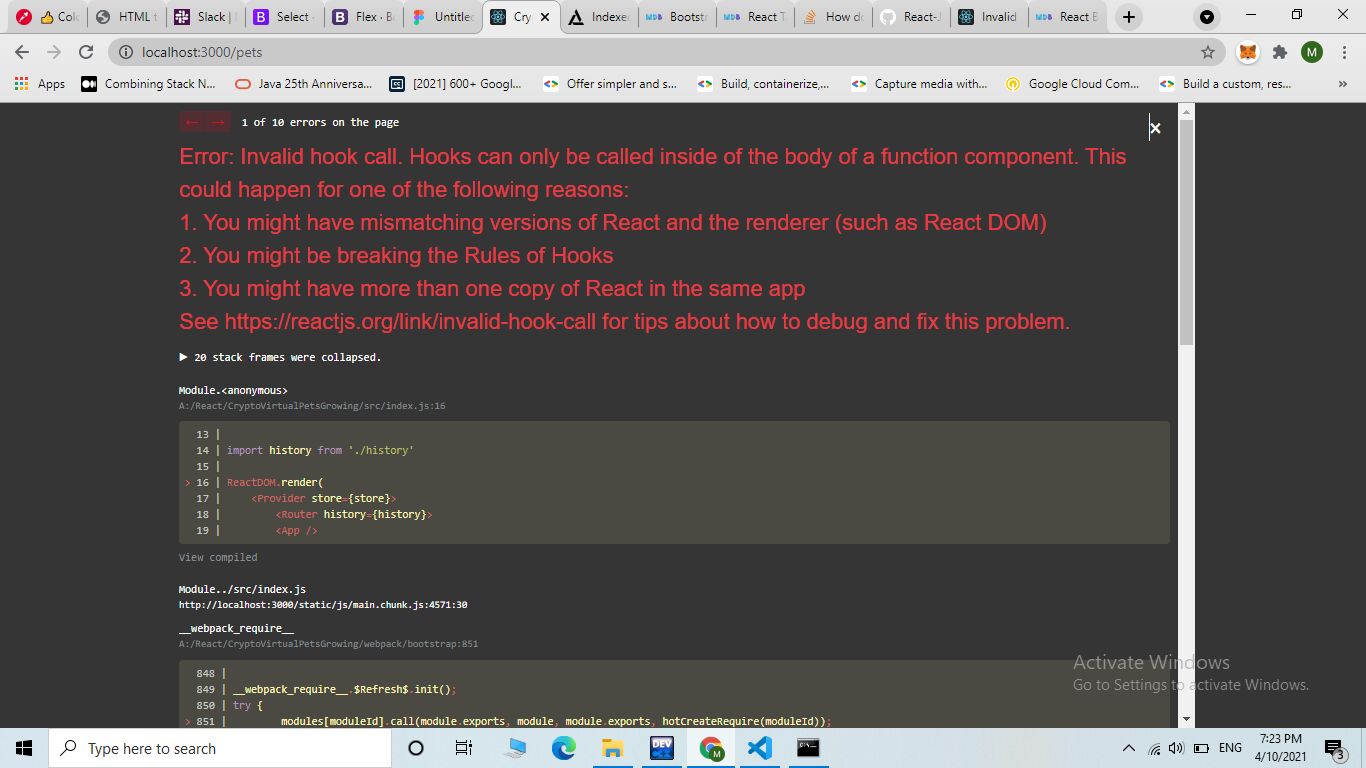
the chrome version cause -- Invalid hook call. Hooks can only be called inside of the body of a function component. · Issue #15913 · facebook/react · GitHub

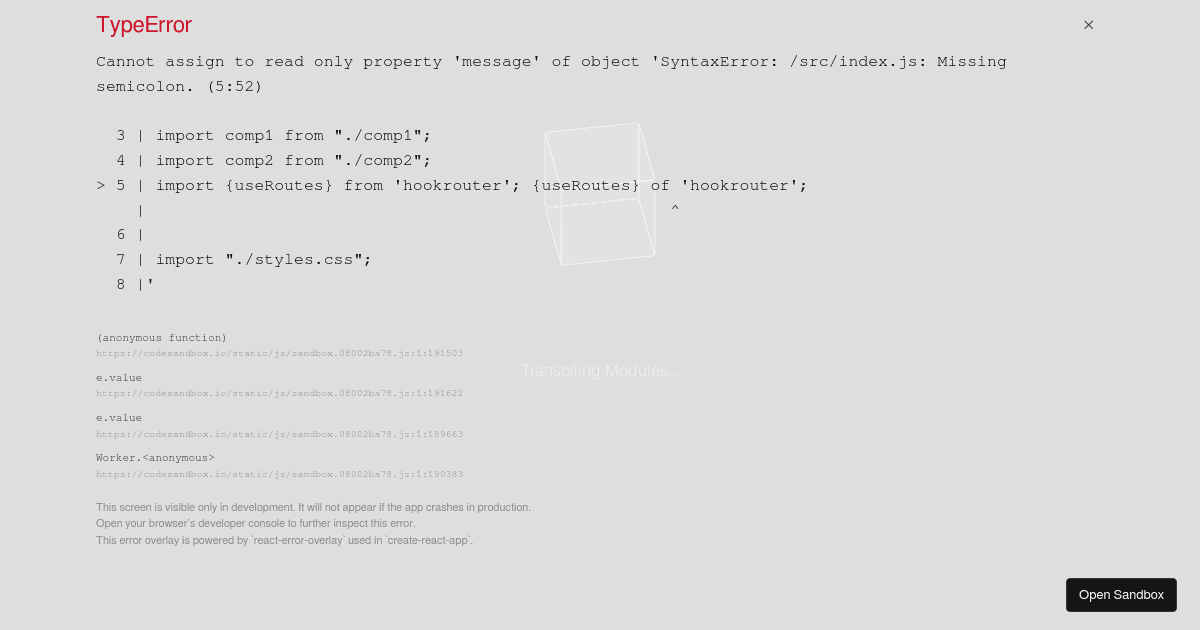
javascript - React router dom throws invalid hook call, cannot read properties of null, etc - Stack Overflow